By Artem Gordeev
The Flutter mobile SDK was created by Google for creating cross-platform mobile apps and it also has some other powerful capabilities. This article offers an in-depth look at Flutter’s advantages and disadvantages, its usage of Dart as the main language, and various development characteristics.
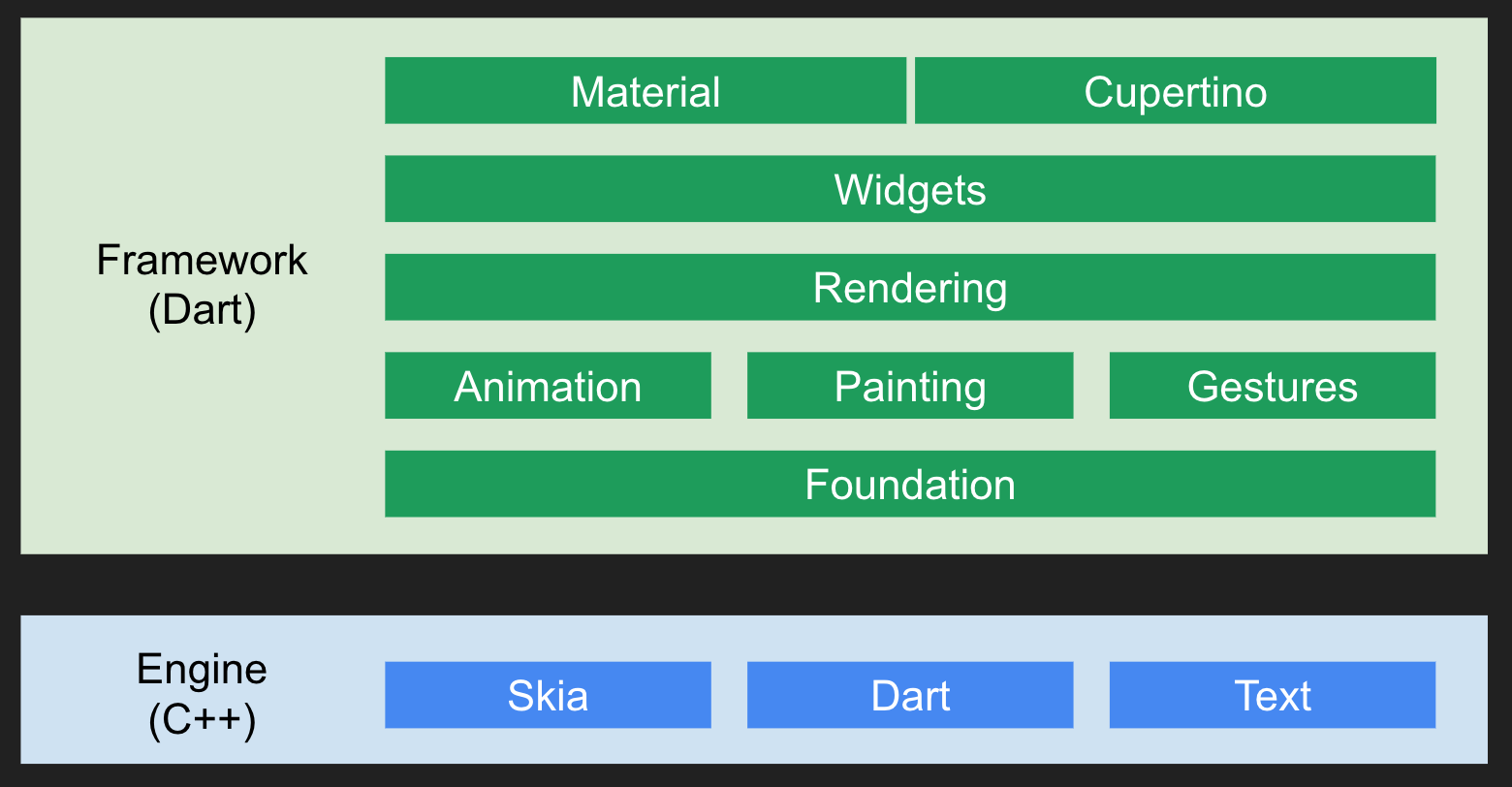
Architecture
Unlike React Native and NativeScript, the Flutter mobile SDK doesn’t use OEM widgets. Instead, Flutter uses a low-level graphics engine called Skia which manually draws a UI from scratch. This approach has its pros as well as cons.
Advantages:
- All the UI looks the same anywhere: In React Native it is a common problem. It is difficult to implement 100% equivalent UI, not
only in different platforms but also within one platform. For example elements in TouchWiz (Samsung launcher) and MIUI (Xiaomi launcher) have different styles. Supporting old phones with old OS is another case. We don’t need to add more compatibility libraries to support new functionality.
- Supported Platforms: Flutter was created as an SDK for mobile platforms supporting iOS and Android. Since the Flutter architecture is very flexible, the Flutter team is already working on compatibility with Desktop embedded (Windows, MacOS, Linux) and Web embedded. After the release of Fuchsia, a new mobile OS from Google, Flutter will also support it. And of course, you can also write your own embedded. (Example of custom embedded for Raspberry Pi. Video of Flutter running on an Nvidia Shield TV).
- For development teams such as ours at Sphere, the multi-platform capabilities of Flutter give us a great opportunity to write code once or effectively share it between platforms.
Disadvantages
- Cannot Reuse Existing Ecosystems: Flutter can’t show* (but will be able to in future) native views / OEM widgets in his “canvas”. As a result, it’s not possible to reuse all of the already existing components/modules created by those in the Android and iOS dev communities. In some cases (Charts for example) these are very difficult or time-consuming to implement from scratch in a pure Dart.
- In React Native and NativeScript, it is easy to reuse existing iOS or Android components.
More About Native Views*
ViewClass
Google is currently working on a mechanism for embedding native view (AndroidView, UiKitView) into Flutter’s “canvas”. This mechanism is for example used in a Google Maps plugin. It’s currently in release preview and there are some issues being worked out.
Texture
Flutter has one more interesting mechanism called Texture. Texture can help developers show some images that can be applied to the Flutter “canvas”. This technique is used in Camera and VideoPlayer plugins, OpenGL APIs and other similar image sources. This mechanism requires an additional layer (i.e. additional work for a developer who uses it) in the native side for both platforms – Texture Backend (Android, iOS) to control this image (e.g. transform camera buffer to images and apply to texture).
Dart
Flutter uses Dart as the main language, which is also created by Google. This usage of Dart is a strong plus for Flutter.
Dart is a flexible and high-quality language for several reasons:
- Simplicity and similarity to other languages: Developers that are familiar with JavaScript (come from React Native / NativeScript), Java / Kotlin (from Android) or Swift (from iOS), can easily learn Dart.
- Optional static typing: Dart has optional static types. Developers can use all of the benefits of static types in a big project, but also can quickly create some prototypes for presentation without using static types.
- Streams: Dart also has native streams support, which is good news for people who like a ReactiveX approach. If developers need more operators, then RxDart is also presented.
- AOT: Dart has an AOT (Ahead of Time) compilation. In comparison with React Native, it means Flutter don’t have additional costs in communication between the runtime and native side. In React Native limitations in “Bridge” are still a problem. Flutter uses AOT only in production mode by default and JIT in dev mode => pass all performance tests and formulate an opinion about it only in prod mode.
- Runtime / JIT: Dart can also be a JIT compiled. It gives developers a hot reload and other features meet the needs of a fast development cycle. Here is a great article about why Dart is so suitable for Flutter.
Development
The core principle of Flutter is the same as in React – everything is a component (or widget in Flutter terminology) and UI is just a function of a state.
(state) => UI.
If a developer is familiar with React they already know these conceptions and can migrate to Flutter easily.
Application architecture
- Because people who use Flutter come from different platforms (React Native, NativeScript, iOS, Android), Flutter offers many ways how to build an app and manage its state.
- Here a list of available approaches with examples.
- Most popular of these is a BLoC and Redux (which you already probably know if you came from JavaScript).
Ecosystem
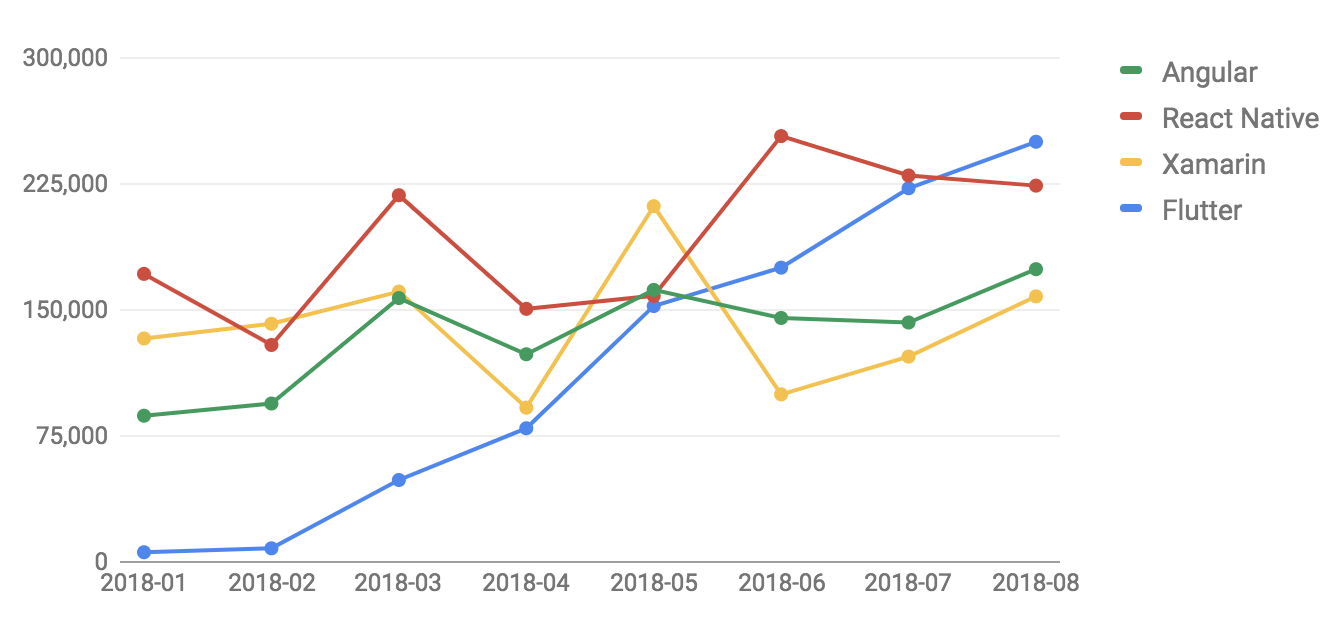
- Flutter is very young and can’t compete with React Native in terms of the size of the user community, existing modules and knowledge base, but it is already very popular and growing exponentially.
- Overview of activity at StackOverflow in comparison with other frameworks:
- For Flutter we already have all Material and Cupertino widgets and most important plugins. You can find more about the Flutter ecosystem here.
Documentation
- Flutter has exemplary documentation. During development, most users do not have any issue with documentation. Also because Flutter is written in Dart developers can open source code and see implementation in a clear view to fully understand how it works.
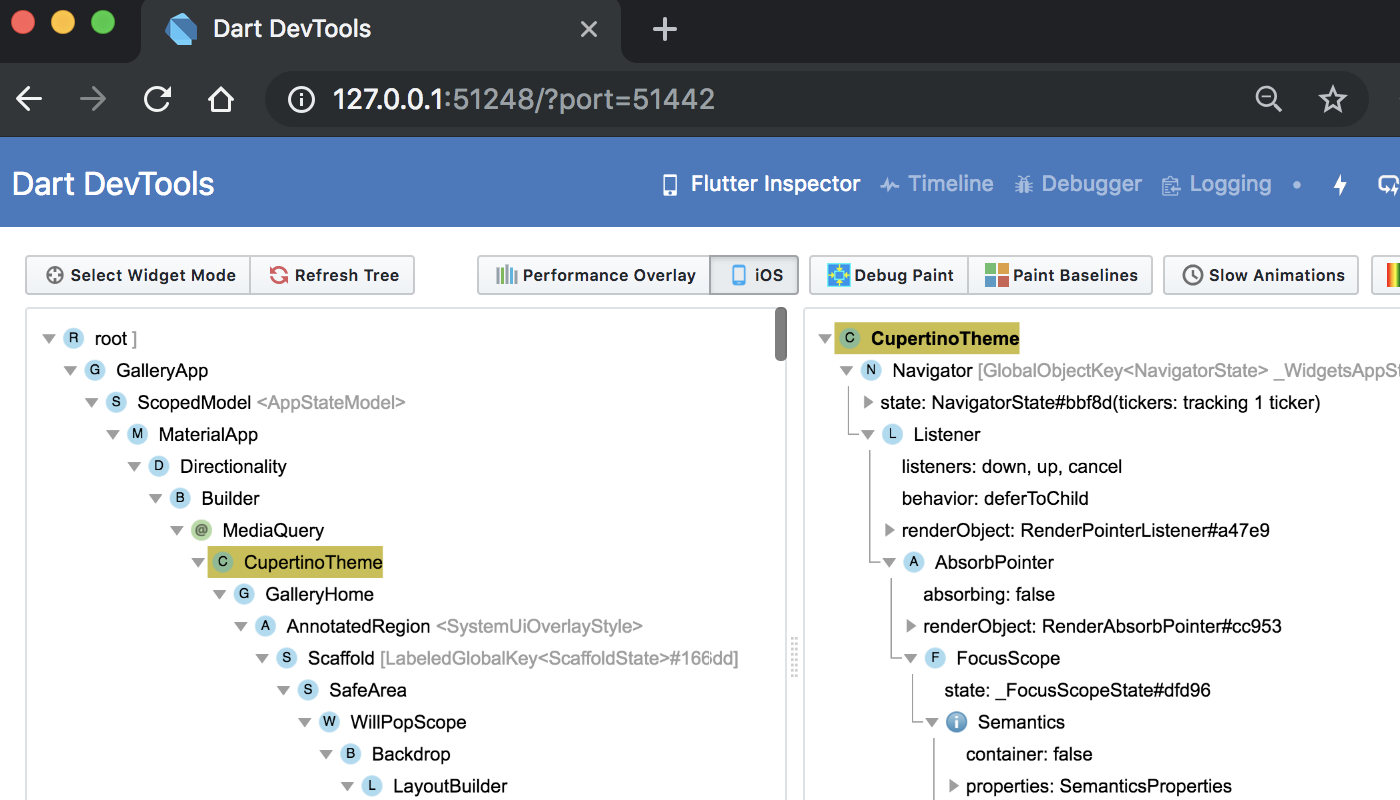
Tooling
- Flutter has a great CLI, integrations with the most popular IDEs, and a large list of instruments for debugging your app.
- From version 1.2 there is also a web-based toolkit.
Some important points during usage
-
- (+) It is easy to set up.
- (+) Offers smooth migration from version to version SDK (this is also a weakness of React Native).
- (-) It features hot reloading but developers can’t fully reload the app (like Cmd+R in React Native debugger).
- (-) Sometimes error messages on a screen not very useful and difficult to understand.
- Read more about instruments here.
Navigation
- Navigation in React Native always a choice between flexibility and performance.
- There are two main libraries: React Navigation, which is written in pure JavaScript and React Native Navigation, that uses native navigators from both platforms. As a result, React Navigation is very flexible and customizable, but has performance limitations while React Native Navigation offers great performance but problems come up when the developers try to do something outside of the standard functionality.
- In Flutter the are no performance problems, and it is quite flexible. Also, we have some great features out of the box like shared element transitions (Hero animations in Flutter terminology). But standard navigation has limited standard functionality. It means you need to write many cases manually.
- For example separate stack for each tab in bottom navigation. Here is an explanation of how to do it, but it looks like a hack and likely needs to be a part of core navigator.
Animations
- Animations are another advantage in Flutter. It is pretty powerful and flexible. You can transform your app as you want because it just functions as a canvas. If compared to Flutter there are some limitations with React Native. For example, you can natively (why is it an important read here) animate only specific properties and can’t control width, height and other important props.
Over the air / dynamic updates
- In React Native there is a great tool called CodePush that is brought as an opportunity to deliver features (or bug fixes) without upload to stores. Flutter currently doesn’t have this feature. The Google team included it to a 2019 roadmap, but for Android only.
Summary
Here’s a summary in “plus/minus” format of Flutter’s key traits and capabilities.
- (+/-) Architecture – will be a plus after fully completed a native view part for extending existing libs from Android and iOS
- (+) Dart – great flexible language
- (+) Development
-
- (-) Ecosystem – only because it is young
- (+) Documentation – exemplary
- (+) Tooling
- (+/-) Navigation
- (+) Animations
- (-) Over the air updates
Conclusion
Flutter isn’t recommended for some projects, such as those based on a map – because native views (and Maps plugin based on it) are currently in release preview with issues. If you’d like to learn more, you can always contact us or visit other parts of our website.
Flutter is a powerful tool and is available for immediate use for multiple types of projects including:
- Small and medium-sized projects – for experience and obtaining expertise.
- Projects with rich UI, many animations, and equivalent UI in all platforms.
The Flutter mobile SDK is very likely to grow quickly in the future due to its strong environment and capabilities.


 only in different platforms but also within one platform. For example elements in TouchWiz (Samsung launcher) and MIUI (Xiaomi launcher) have different styles. Supporting old phones with old OS is another case. We don’t need to add more
only in different platforms but also within one platform. For example elements in TouchWiz (Samsung launcher) and MIUI (Xiaomi launcher) have different styles. Supporting old phones with old OS is another case. We don’t need to add more